Why website design matters
When it comes to creating a website, design plays an essential role in its success. From the moment a user lands on your site, they will form an opinion of your brand based on its appearance and functionality. A well-designed website will capture the user’s attention and encourage them to explore further. On the other hand, a poorly designed website can lead to frustration and ultimately drive potential customers away.
In addition to aesthetics, website design also affects usability. A well-organized layout can make it easier for users to find what they are looking for and take action such as making a purchase or filling out a contact form. Clear navigation menus, legible fonts, and intuitive icons all contribute to a positive user experience.
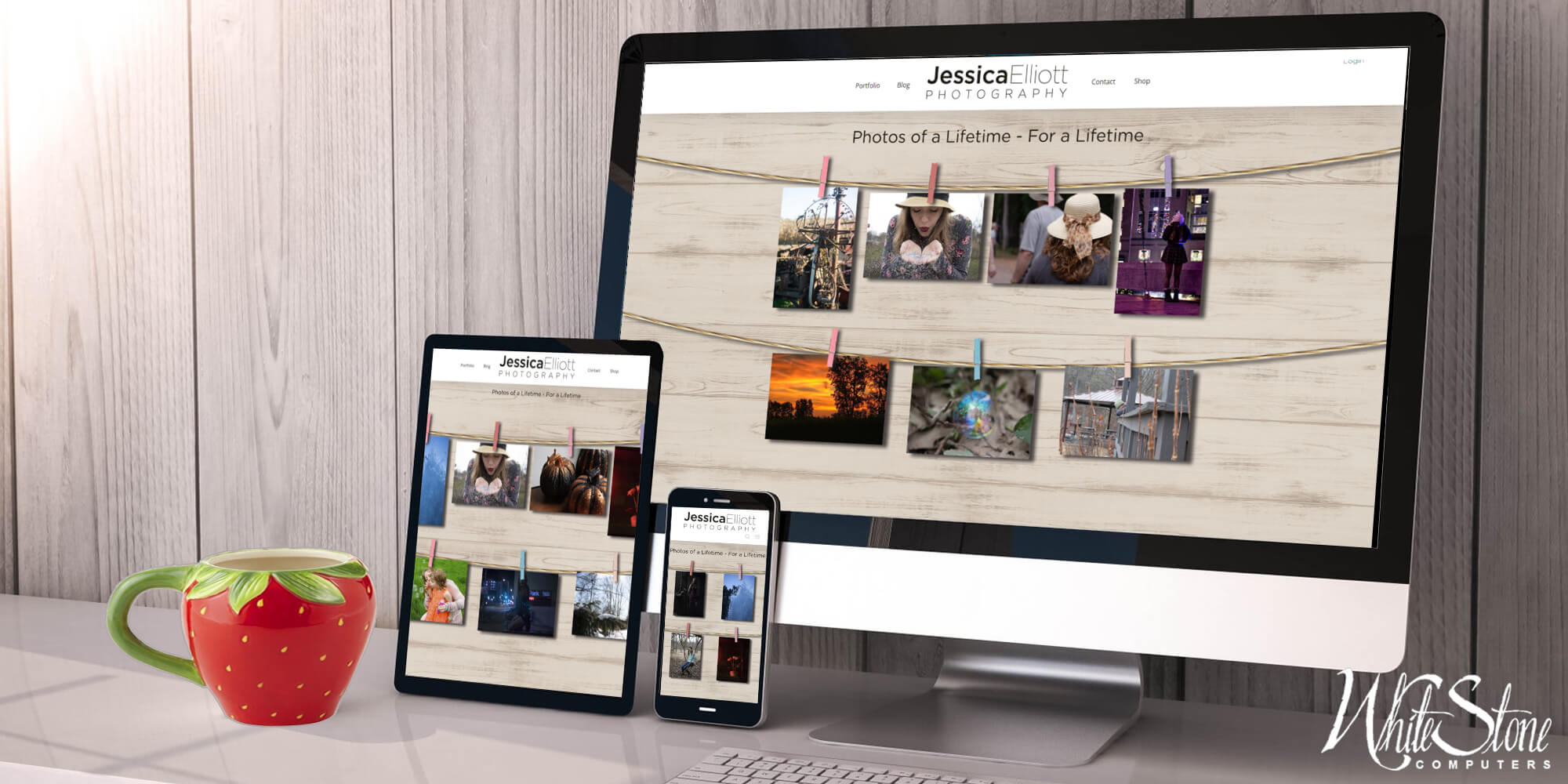
Furthermore, an effective website design should be responsive across various devices including desktops, tablets, and smartphones. With more people accessing websites from mobile devices than ever before, it is crucial that your site looks good and functions properly no matter where users access it from. In short, investing in quality web design can help build credibility with potential customers while improving their overall experience on your site.
Planning
Planning is the foundation of any successful website design project. It involves identifying goals, target audience, and creating a roadmap for the entire process. Before starting the design process, it’s important to have a clear understanding of what needs to be achieved with the website. This includes defining specific business objectives and determining how the website will support these objectives.
In addition to identifying goals, it’s also essential to understand who your target audience is. This means conducting research on their demographics and preferences so that you can tailor your design elements accordingly. Understanding your audience helps in building a user-friendly interface that resonates with them and inspires them to take action on your site.
Finally, planning involves creating a detailed roadmap for every stage of the design process from wireframing and prototyping through testing and launch. This helps ensure that all stakeholders are aware of what’s happening at each stage of development, making communication more efficient while helping create deadlines for deliverables. Planning well is crucial not only in ensuring effective collaboration but also in delivering an excellent end product within budget constraints.
Defining the purpose and audience
Defining the purpose and audience of a website is crucial to its success. Before starting any design work, it’s important to understand what the website is intended to achieve and who it’s targeted towards. This will help the designer make informed decisions about the layout, content, and overall user experience.
The purpose of a website could be anything from providing information on a particular topic or product, to selling goods or services online. Understanding this purpose will help guide the design process and ensure that every element of the website is working towards achieving its goals.
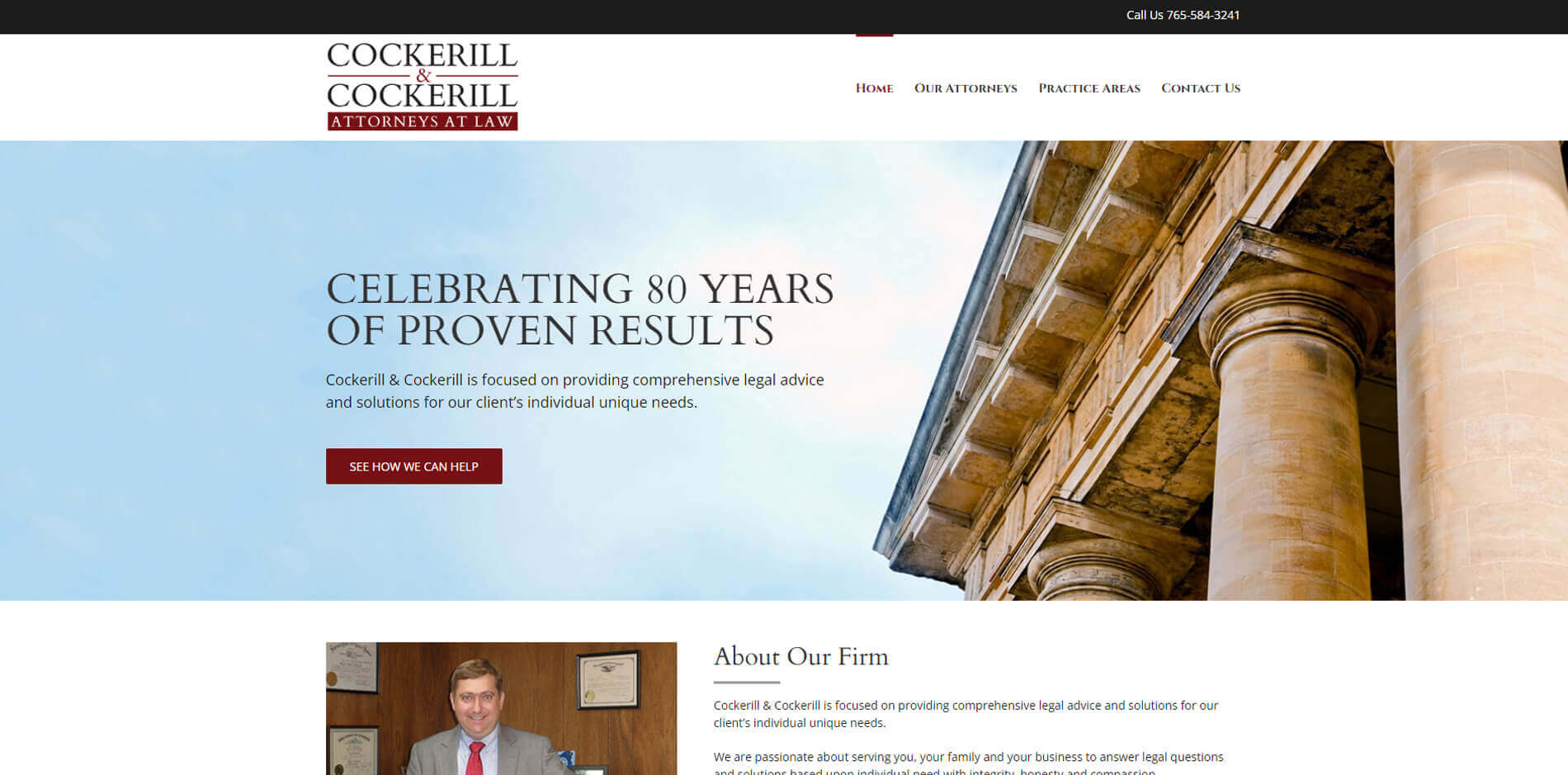
In addition to understanding the purpose of a website, it’s also important to consider the audience that it’s aimed at. Knowing who will be visiting the site can help tailor both design choices and content in order to provide an optimal experience for users. For example, if the target audience consists mostly of older people who may not be as tech-savvy, then design elements such as font size and navigation should be chosen with accessibility in mind. By defining both purpose and audience clearly at an early stage in website design, designers can ensure that they create a site that meets all needs effectively.
Wireframing
Wireframing is a crucial component of the website design process. It is a visual representation of the layout and structure of a website without any design elements. Wireframes help designers to plan and organize content, navigation, and user interface elements before adding any colors or graphics. This makes it easier to get an overview of how all the different parts of the website will fit together.
Designers create wireframes using simple shapes, lines, boxes, and placeholders for images and text to create a basic layout that represents all the essential elements on each page. They are created in low-fidelity which means they are not meant to be pretty; instead they focus purely on functionality. As such, wireframes help clients understand what their website will look like before investing more time and resources into high-level design work.
In summary, wireframing plays an integral role in web development as it enables designers to establish a clear vision for what they’re creating while providing stakeholders with an easy-to-understand representation of what their site will look like once completed. Wireframes also allow teams to align quickly around shared assumptions about information architecture so that everyone can focus on designing effective user experiences from start to finish.
Creating a basic layout and structure
When creating a website, having a basic layout and structure is crucial to its success. The first step in this process is deciding on the overall design aesthetic. This includes color schemes, font choices, icons, and image styles that will be consistent throughout the site. Once this has been established, it’s important to create wireframes or mockups of each page to determine the placement of key elements such as navigation menus, headers, footers, and calls-to-action.
Next comes the actual building of the site using HTML/CSS code or a website builder platform. It’s essential to ensure that pages are optimized for fast loading times and responsive design so they can be easily viewed on desktops, tablets, and mobile devices. In addition to visual elements, consider incorporating user-friendly features like search bars or breadcrumb navigation for ease of use.
Overall, creating a basic layout and structure sets the foundation for an effective website design that will attract users and keep them engaged with your content. By focusing on aesthetics, wireframing key elements beforehand, optimizing for speed and responsiveness during buildout phase you’ll have everything you need to get started on your website project!
Visual Design
When it comes to website design, visual design is a crucial aspect that should not be overlooked. Visual design refers to the aesthetic elements of a website, such as color scheme, typography, images, and layout. These elements work together to create a cohesive and visually appealing website that draws in users and keeps them engaged.
When starting the visual design process for a website, it’s important to have a clear understanding of the brand’s identity and target audience. This will help guide decisions on things like color palette and font selection. Additionally, it’s important to consider accessibility when choosing colors and fonts to ensure all users can easily read and navigate the site.
Once the visual design elements are chosen, they need to be implemented into the overall layout of the site. A well-designed layout will make navigation intuitive for users while highlighting important content. It’s also essential to remember that mobile responsiveness is key in today’s digital age as more people are accessing websites through their phones or tablets than ever before. By focusing on visual design from beginning to end in website creation process, you can ensure your site stands out among competitors while providing an enjoyable user experience for visitors.
Development
Development is a crucial stage in the website design process as it involves turning the design into a fully functional website. The development phase usually starts with the creation of a sitemap, which outlines all the pages to be included on the site and their hierarchy. Once this is done, developers move on to coding and creating the website’s structure.
During development, developers use programming languages such as HTML, CSS, and JavaScript to create different elements of the website such as headers, footers, navigation menus, and content areas. They also ensure that all web pages are optimized for fast loading times using compression techniques such as minification.
After coding is complete, developers test for optimal functionality by checking for broken links, testing forms validation processes and ensuring that buttons work properly. Finally comes deployment – where they upload files onto a server or hosting platform so that it can be accessed online through its domain name by anyone who wishes to visit or interact with it. Overall Development forms an integral component in making sure your website looks good but also functions optimally.
Making sure everything works and going live
Once the website is designed, it is essential to ensure that everything functions correctly before going live. This step includes extensive testing of all links, forms, and any other interactive elements on the site. It is vital to make sure that all pages are loading quickly and that images and videos are displaying correctly.
In addition to testing for functionality, it’s crucial to check the design aspect of the website. The site has to be visually appealing and easy-to-navigate which can lead users into taking desired actions. User experience (UX) plays a massive role in website conversion rates, so this step should not be overlooked during this process.
Finally, when all checks have been completed successfully, you can go live with your new website! However, just because it’s now live doesn’t mean things should stop there – updating content regularly helps keep visitors coming back while also contributing positively towards SEO rankings. Therefore regular maintenance on updates or changes will help maintain an efficient functioning web presence!